
listen 하고 싶은 event를 찾는 가장 좋은 방법은
MDN
Web APIs
HTMLHeadingElement - Web APIs | MDN 여기에 가서도 볼 수 있지만
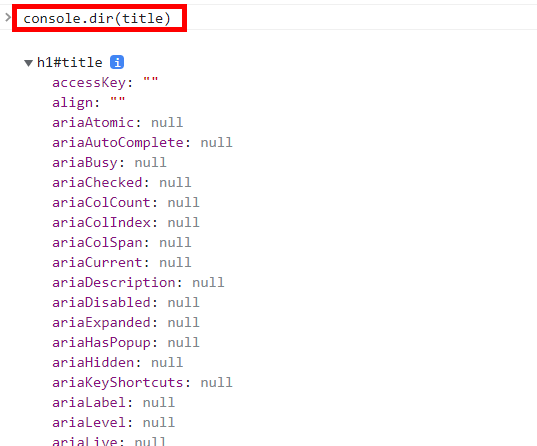
console.dir("대상 엘리멘트")
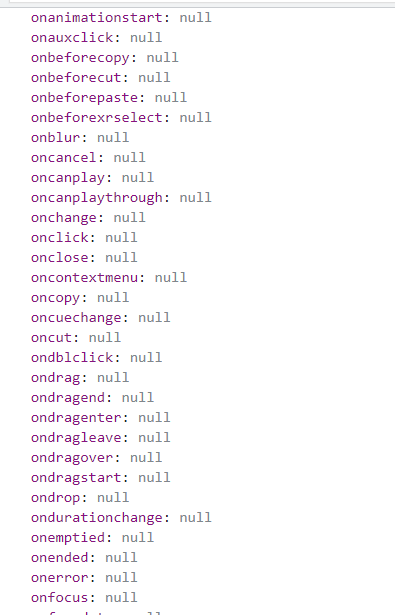
를 통해 on~ 으로 시작하는 property가 다 event listener들의 종류들이다.
따라서 이거를 on을 제외한 뒤의 구문들을 가져와 addEventListenr("여기에", 리스너 동작 함수) 넣어주면 된다.


title 이란 element 객체 안에 다양한 on ~~~ 프로퍼티를 볼 수 있다.
이 중에서 mouse 와 관련된 event를 찾아 JavaScript 파일에 추가해보겠다.
const title = document.querySelector(".hello h1");
// function handleTitleClick() {
// console.log("Title was clicked");
// }
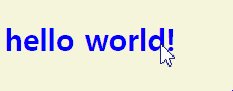
function handleMouseEnter() {
title.style.color = "blue";
}
function handleMouseLeave() {
title.style.color = "black";
}
// title.addEventListener("click", handleTitleClick);
title.addEventListener("mouseenter", handleMouseEnter);
title.addEventListener("mouseleave", handleMouseLeave);
엘리먼트에 존재하는 이벤트들을 전부다 알고 있기는 힘듦으로
1. 필요한 이벤트를 찾는 방법을 알아보았다
2. 이벤트를 추가하여 정적인 HTML 파일을 동적인 웹페이지로 JavaScript를 통해 구현할 수 있다.

'JavaScript' 카테고리의 다른 글
| [JavaScript] event[2] - EventListener, preventDefault (0) | 2022.03.01 |
|---|---|
| [JavaScript] event : eventListener function,event, preventDefault() (0) | 2022.03.01 |
| [JavaScript] HTML classList.toggle()로 클래스 추가/수정 (0) | 2022.03.01 |
| [JavaScript] CSS 와 JavaScript의 분리/ 코드 작성법 (0) | 2022.03.01 |
| [JavaScript] Event Listener, 자바스크립트의 진짜 역할addEventListener() (0) | 2022.02.28 |



